Table Of Content

Knowing these elements and principles will help you see beyond what's tangible and produce more professional designs. This image uses a lot of proportion and scale to emphasize the different sizes of elements. It gives a sense of clarity to the size of Big Ben in the distance to the market stalls that are closer. Proportion refers to the relative size and scale of elements in the design. It's essential for making things look three-dimensional and also adds direction and hierarchy. It uses direction to differentiate the characters from the ones that stand out.
UX Competitive Analysis: Crafting Superior User Experience Design
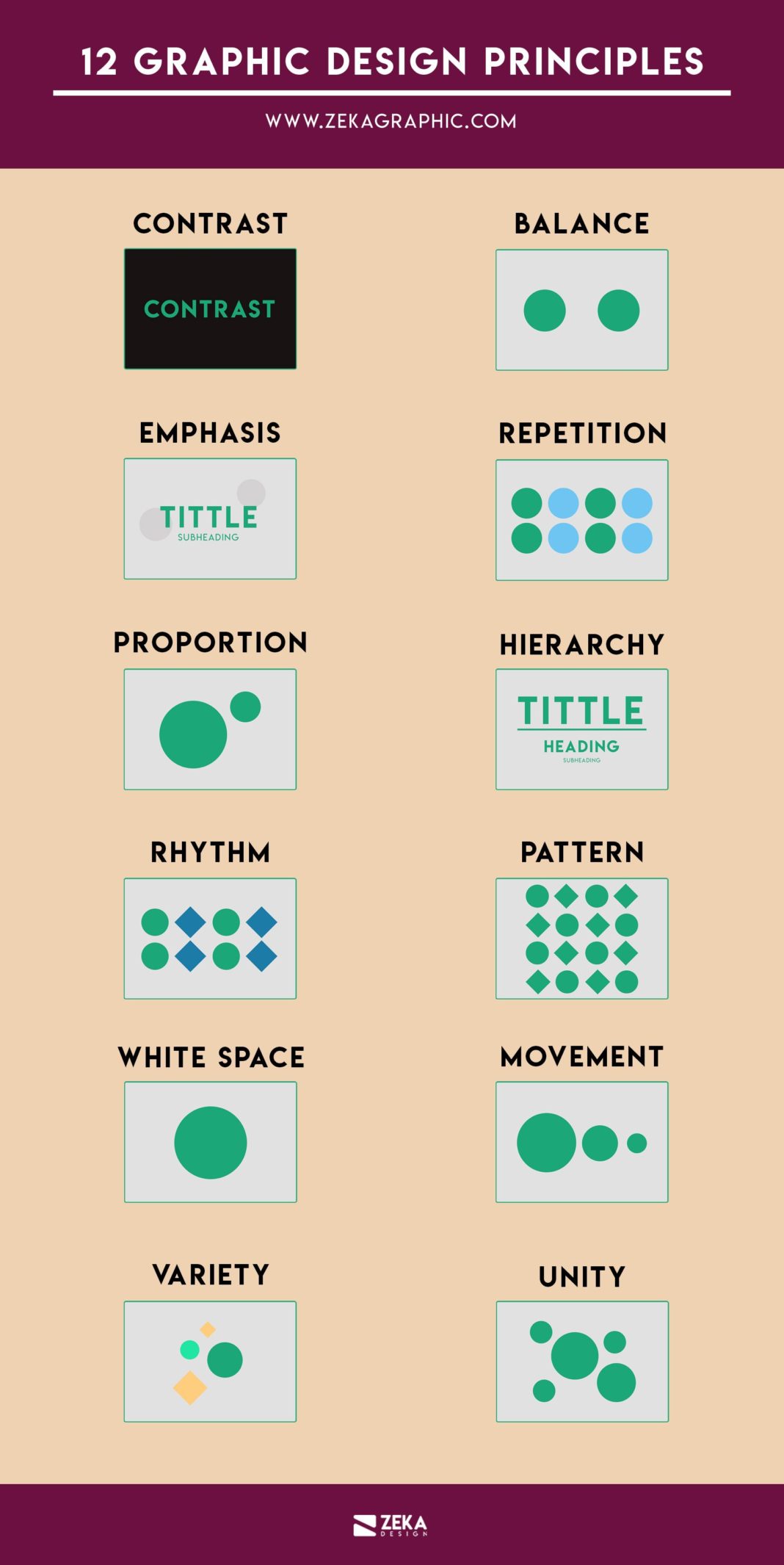
A design serves its purpose the best when it follows the principle of design. Principles of design include emphasis, alignment and balance, contrast, repetition, proportion, movement, and white space. The better a designer focuses on these points, the better would be the final design. Use contrast to differentiate and highlight key elements in your design. Employ contrasting colors, textures, shapes, and sizes to draw attention to important features and improve readability, akin to adding spices to a meal to enhance its flavors.
What are the principles of design?
Show users where they’ve come from and where they’re headed with signposts/cues. Offer few options – don’t hinder users with nice-to-haves; give them needed alternatives instead. Don’t interrupt or give users obstacles – make apparent pathways that offer an easy ride. P.S. Did you know that 3D website effects, like the ones on our homepage, can be created in Webflow? Click here for a free Webflow style guide that will help you create websites faster in Webflow. Allows for improved ad effectiveness and measurement through Meta’s Conversions API, ensuring privacy-compliant data sharing.
Why Every Instructional Designer Should Know Visual Design Principles
Today I will talk about the design principles that are essential for a good ‘visual’ design on a digital or printed platform. This also brings us to the last design principle, which is unity. Even though this image has a lot of variety, it has an overall harmonious aspect, creating a sense of unity. This beautiful painting feels pleasant to the viewer's eye yet has so much going on.
When you apply them, you can predict how users will likely react to your design. “KISS” (“Keep It Simple Stupid”) is an example of a principle where you design for non-experts and therefore minimize any confusion your users may experience. The other interpretation of movement in design is more literal.
visual design elements
Visual design elements and principles describe fundamental ideas about the practice of visual design. Your visual design strategy should be appropriate to your target audience. Past UX research and personas can help you determine your user’s needs and aesthetic preferences. But it’s not just about throwing elements together and hoping for the best. Use these principles to create patterns and structures that guide users’ perceptions. Arrange them so users can easily see how they relate to each other.

Mastering advanced design principles like contrast and unity is crucial because they add depth, richness, and sophistication to your designs. These principles help create visually stimulating compositions that effectively communicate messages and captivate viewers. By understanding how to manipulate these elements purposefully, you can create designs that stand out and leave a lasting impression on your audience. The principles of design are a designer's guidelines to create a compelling and appealing composition.
Balance
7 Essential UI Design Principles for an Effective User Interface (2023) - Shopify
7 Essential UI Design Principles for an Effective User Interface ( .
Posted: Thu, 27 Apr 2023 07:00:00 GMT [source]
” or “This bit is not as critical, but still cool to check out.” It’s like having visual road signs that guide users to where they need to go without stopping and asking for directions. So, grab your director’s chair and start positioning your visual elements like a pro. Create a clear path, make the important bits stand out, and watch as your users follow the show you’ve directed, hitting all the right notes along the way. Visual hierarchy is like the stage director of your UX show—it tells each element where to stand and when to bow.
Related articles
Variety is an important visual design principle because it helps a design look more interesting. Dominance is established in design through hierarchy, color, scale, or texture. Generally, the greater an element contrasts with its surrounding elements, the more dominance it has. A design that doesn't incorporate dominance may fail to engage the viewer and deliver its message. The texture in these landscape illustrations by Brad Hansen contributes to their natural, organic look. Although clean, flat designs are common in visual design, texture adds an extra layer of depth and intrigue.
Repetition refers to using the same or similar elements throughout your design, either in regular or irregular patterns. It’s used to reinforce certain elements while also providing a sense of unity and continuity to your design. Repetition can be used to create rhythm, which helps move users through your designs. As a design principle, negative space is essential because it gives the elements in your composition room to breathe. Without white space, pages look cluttered and are hard to navigate. Negative space in a design, also called white space, is space that has no design elements (other than possibly a background color or subtle pattern or texture).
The Gestalt principles are the magic that makes your design a coherent story, not just a collection of parts. You can play with textures, shapes, sizes, and even whitespace. Yep, sometimes the absence of stuff is the best way to create contrast. Understanding elements and principles of design and how they interact with one another is of paramount importance for both new and expert designers alike. Implementing them purposefully and intentionally in design projects is key to creating visually appealing and functional designs.
A design with a high contrast of values (i.e., one which makes use of light and dark values) creates a sense of clarity, while a design with similar values creates a sense of subtlety. We can also use value to simulate volume in 2D, for instance, by using lighter values where the light hits the object and darker values for shadows. The kind of balance you use in your visual depends on what you want to convey.
By using scale to make an element larger than others appearing with it, you can emphasise that element. Not only can you make an element stand out this way—you can also use scale to create a sense of depth (since nearer objects appear larger to the human eye). Exaggerated scales of images also add a certain level of interest and drama to them. Balance can be achieved by having symmetry in the design (for instance, having a webpage with centralised text and images).
They can create excitement (particularly flowing and progressive rhythms) or create reassurance and consistency. One of the most common complaints designers have about client feedback often revolves around clients who say a design needs to “pop” more. While that sounds like a completely arbitrary term, what the client generally means is that the design needs more contrast. As mentioned above, repetition contributes to harmony in a design. However, the most important role of repetition is to create consistency. When elements aren’t aligned properly, especially in relation to one another, it adds a sense of chaos to the composition.

No comments:
Post a Comment